Howdy! I’m excited to announce an exciting project that I’ve been slowly working on for the last few weeks.
I’ve been teaching data science for a few years now, and in my experience, I feel that hypothesis tests are a conceptually challenging topic for students. I think a lot of this challenge comes from the fact that understanding hypothesis tests requires a deep understanding of different topics, and understanding how these topics relate can be difficult.
In an attempt to support educators with this reality, I have decided to start the Hypothesis Tests Visualised project (codename: HPTV)!
My primary aim for this project is to create bite-sized interactive experiences for students to build their conceptual understanding of hypothesis tests, and to see hypothesis testing in action. These lessons are NOT designed to be a replacement to traditional forms of learning (e.g. lectures, textbooks, lab tutorials), rather, they are designed to enhance existing modes of teaching by facilitating active learning.
So, how will this work?
To visit the website, go to the following link: https://thomaselton.shinyapps.io/hypothesis-tests-visualised/
This will take you to the home page, which is looking quite sad at the moment. Currently I am working on this project as a hobby, and unfortunately, my time is very limited as I am working on my thesis. Because of this, I plan to release new features and learning activities on a rolling basis. If interested, please stay up to date with my blog where I will be releasing posts for major updates.
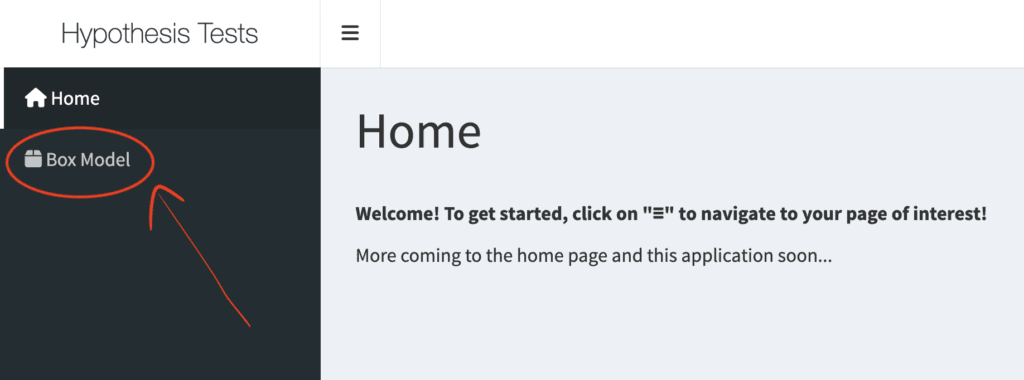
On the home page, there is a side bar that can be toggled open and closed by pressing the “≡” button. From this side bar, you can navigate to different learning activities. Currently there is only one activity title “Box Model”:

Clicking on this, will take you to the “box model” page. Once on the page, you can press the “≡” button in the top left to hide the side bar, proving more screen realestate.
Page Structure
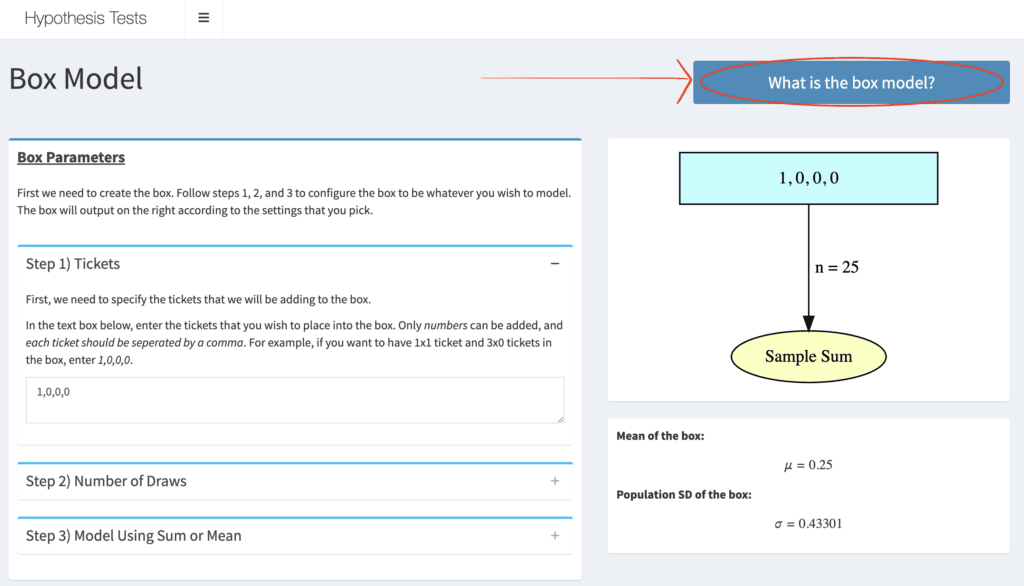
Let’s discuss the general structure of each learning activity. To do this, let’s have a look at the beginning of the box model page:

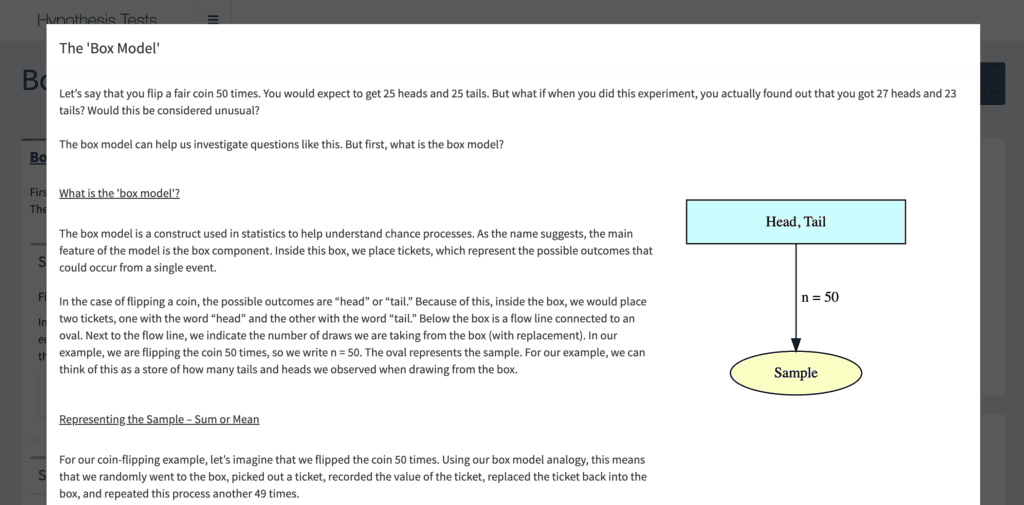
When opening the page, on the top right hand portion of the screen is a button that students can press which will bring up some additional information motivating the topic being discussed. For example, clicking the button here will provide some basic explanatory information about what the box model is:

The goal here is to place the learning experience into context. These lessons have been kept intentionally short. They are not a replacement for traditional learning methods, and will not discuss the topic in depth.
Once the student has read this, they interact with the dynamic components of the webpage. A key design principle is that the student is empowered to actively engage with the content by having control over the inputs of the hypothesis test being demonstrated. Additionally, the webpage is structured so that subsequent tasks are all related, using the same example parameters that the student specified at the beginning of the page.
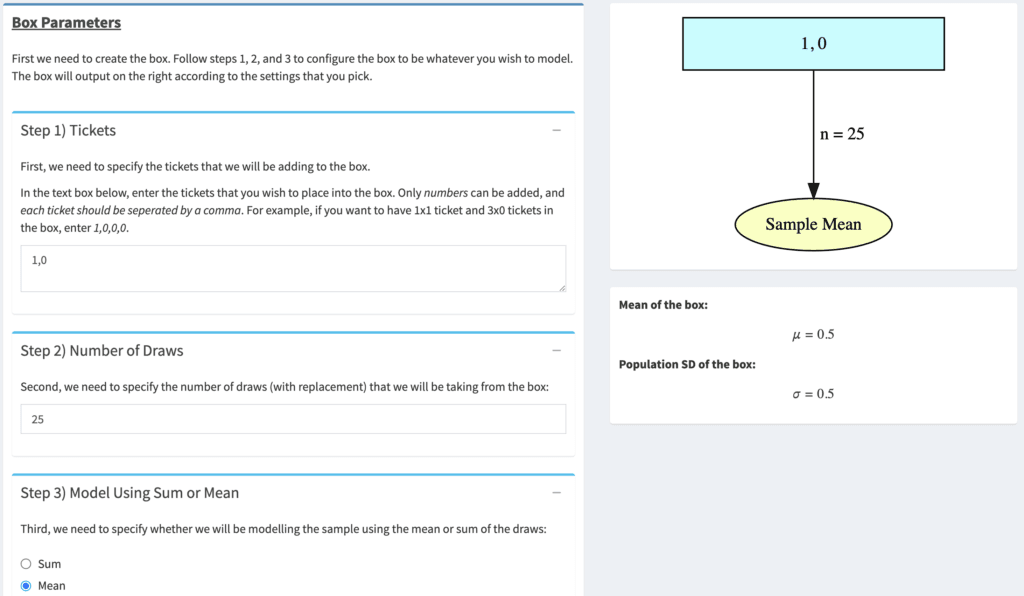
For example, in the ‘box model’ page, students first specify the parameters of the box model they will be using on this page:

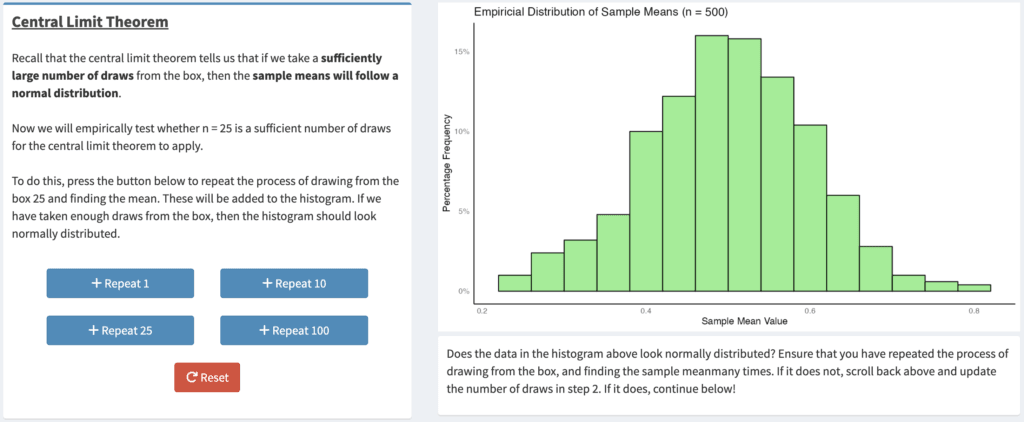
Based on their inputs, the box model in the top right corner will update. This student specified box model will be the centre of the subsequent tasks in the web page. For example, a later task will involve simulating taking draws from the box to verify the central limit theorem:

By allowing students to specify their own example from the beginning, and empowering students to follow through the example by user-centred interaction, my hope is that this helps students understand these conceptually challenging topics. Also, hopefully through interaction, students will start to understand how different topics relate (for example, how the central limit theorem links with the box model).
Project Vision
As mentioned, as much as I would like to, I unfortunately lack the time to be working on this project full time. I do however hope to be slowly releasing activities on new hypothesis tests over the next few months. In particular, my goal is that by the beginning of March 2025, I will have completed pages on:
- Proportion test (z-test)
- 1-sample t-test
- Paired t-text
- 2-sample t-test
- Difference between a z and t-curve mini task.
- Confidence intervals
- Revamped home page.
I will deploy new content as it is made.
Thanks for engaging with this post. I’m excited for this project, and hope that it will benefit students! 🙂
Credit: Post thumbnail created using Gemini

